CONFIDA
Poteva essere un video come un’altro. Poteva essere una semplice grafica che scorre. Invece, quando un cliente virtuoso decide di procedere con qualcosa di “diverso”, allora l’emozione e la voglia di provare, diventa qualcosa di fortissimo. Confida ci ha lasciato la libertà di proporgli un’idea nuova, e di conseguenza di fidarsi della nostra libertà. Queste decisioni ci hanno spinto a realizzare qualcosa che per noi è stato davvero divertente, lasciandoci spazio e scelte. In questa pagina, mi sono impegnato a fornire un’analisi approfondita della creazione del video b2b (business to business) Piano Confida 2018/202 - mantenere le promesse e affrontare le sfide. Quello che vedrete è la storia del progetto: frutto del lavoro di squadra, di professionalità e… beh dai, fare un making of è proprio fico! Grazie Confida ❤︎
clicca qui per essere reindirizzato sul sito ufficiale Confida (pagina del video).
clicca qui per vedere il video sul canale YouTube ufficiale Confida.
Dietro ogni lavoro, piccolo o grande che sia, ci sono delle persone, delle vite. Essere riconosciuti nella realizzazione del lavoro è molto importante e per quanto possiamo essere “artisti silenziosi”, dare credito significa dare integrità, rispetto ed elevazione - Questo articolo di Sachin H. Jain per l’Harvard Business Review potrebbe darti un nuovo punto di vista sull’importanza di dare credito. Se siete abbastanza curiosi, per ogni figura ho agganciato un link che ti farà scoprire qualcosa di più.
Credits
Regista, Creatività, Script, Editing: Ludovica De Feo
DOP/Compositor: Riccardo Casiccia
Disegni/Animazioni 2D: Luigi Segre
Comunicazione e Direttrice di Produzione: Giorgia Monti
Attore: Gianni Santoro
Voice Over: Xelex, voce di Luca
Cliente: Confida Associazione Italiana Distribuzione Automatica
Agenzia: Movi&Co. Connecting Creativity
Service & Studio: Rec Distrikt Cine Service Studio & Loft
Categoria: video B2B, video marketing
Stile e tags: mixed-media, compositing, 2D, animazione, grafica, disegno a mano libera, illustrazione
Video realizzato a Marzo/Aprile 2022
Making of
Idea
Dopo che Confida ha espresso l’interesse a realizzare un video - tramite una gara - il primo compito è stato trovare l’idea. Questa scheda mostra a cosa ci siamo ispirati per realizzare il tutto. Le suggestioni visive (o moodboard) hanno aiutato sia noi che il cliente ad intendere come poteva essere il risultato finale. Ludovica voleva qualcosa di semplice ma anche di dinamico. L’animazione in stile jittery/wiggle (letteralmente oscillazione nervosa) era perfetta! Anche qui, trovate dei collegamenti diretti alle fonti d’ispirazione.
Naturalmente mostrare l’idea sulla base di suggestioni visive altrui non rende personalizzata la presentazione da proporre. Quindi, abbiamo realizzato delle prove di stile (quick test o bozze veloci) per orientare il cliente verso il nostro stile e le nostre scelte. Come l’abbiamo fatto? Semplice! Si disegna 3 o 4 volte lo stessa cosa (in questo caso una vending machine o un logo) e poi si “ripete”, o meglio, si mette in loop (ciclo continuo).
Che risultato si ottiene quando si mettono in loop i disegni? Un tremolio! Questa è l’animazione in stile jittery/wiggle. Per far sì che questo stile funzioni, ogni disegno dev’essere diverso. Inoltre, più le linee sono “scomposte”, più si incrementa l’effetto del tremolio.
Questo effetto si può applicare a tutto, anche a testi e loghi.
Pre-Produzione
Bene! La presentazione ci ha fatto vincere la gara (evviva!). Abbiamo l’okay da Confida, possiamo cominciare! Da dove? Dalla sceneggiatura! Eh sì, mettere giù i testi e fare lo “spoglio della sceneggiatura” è la base della pre-produzione. Anche se in questo caso non si tratta di una “sceneggiatura cinematografica”, la metodologia è molto simile. I contenuti sotto forma di testo ci aiutano ad organizzare il lavoro e a rispondere a tutte le domande come: quanto dura il video? come ci dividiamo i compiti? qual’è la cosa più difficile da fare? cosa richiede più tempo? cosa ci occorre?… In questa tipologia di progetto, i testi sono trattati direttamente dal cliente. Dal lato creativo, Ludovica ha predisposto i testi con un’impostazione visiva.
“Spogliamo” i testi al fine di organizzare il lavoro e dividere i compiti.
Storyboard
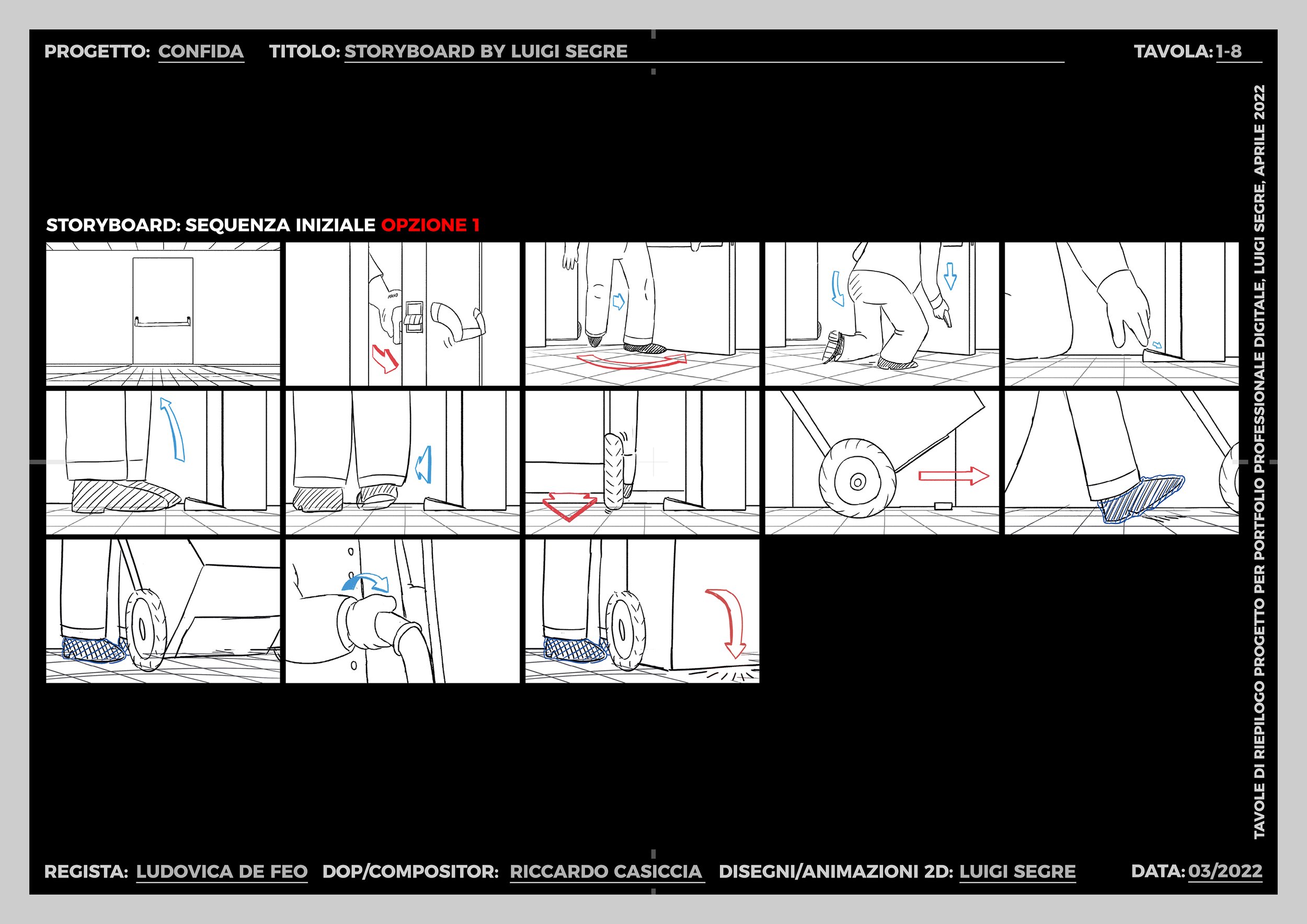
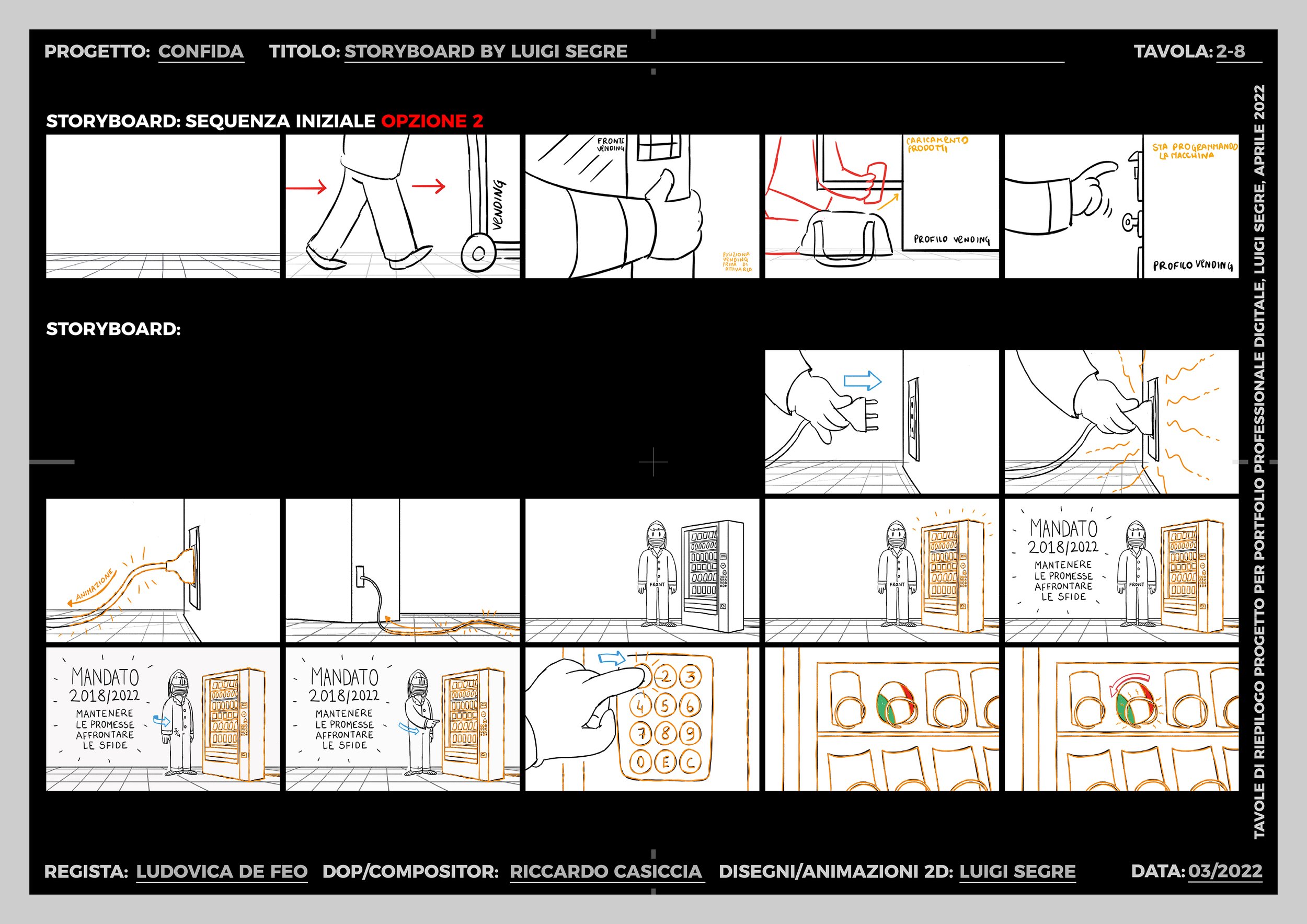
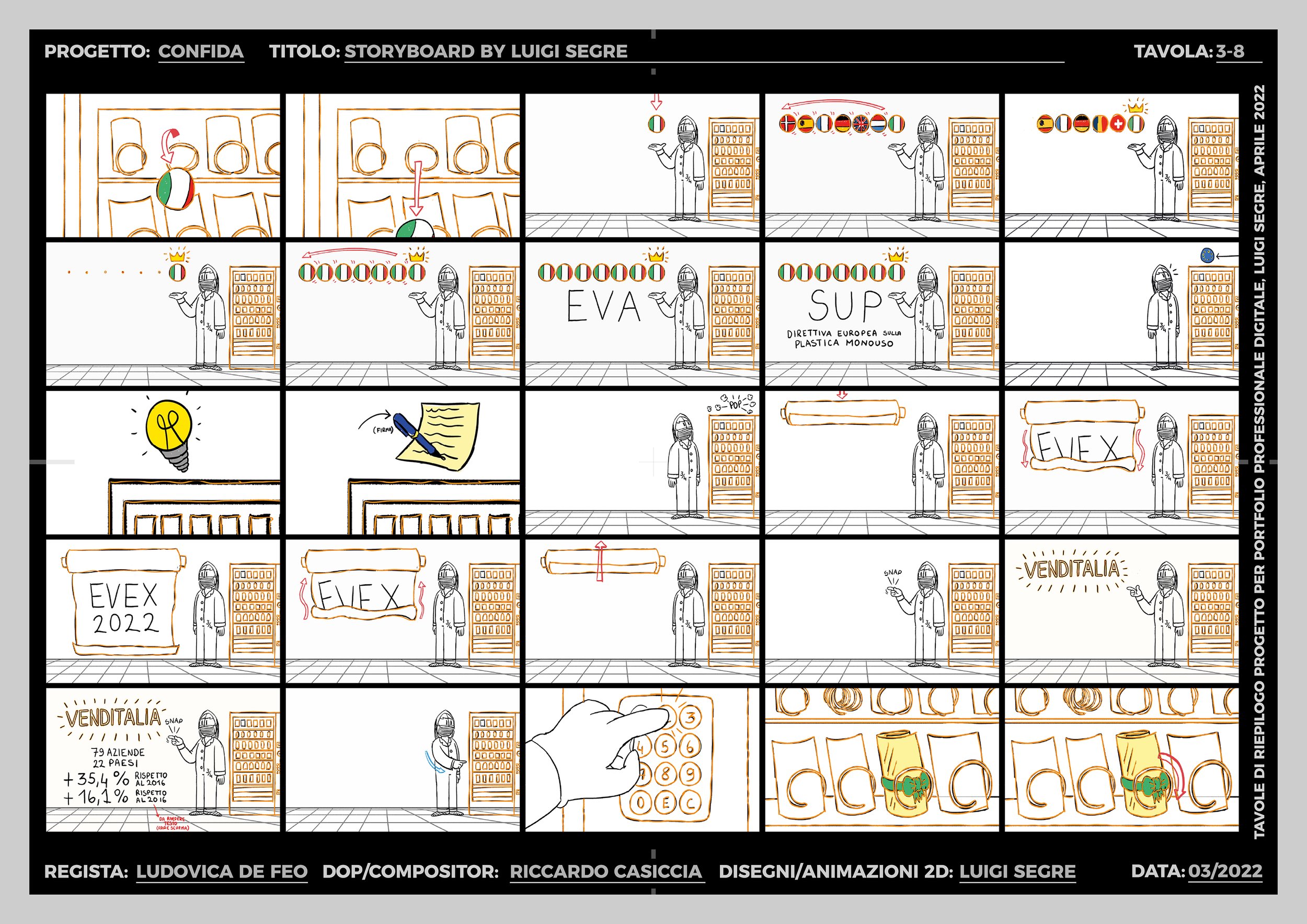
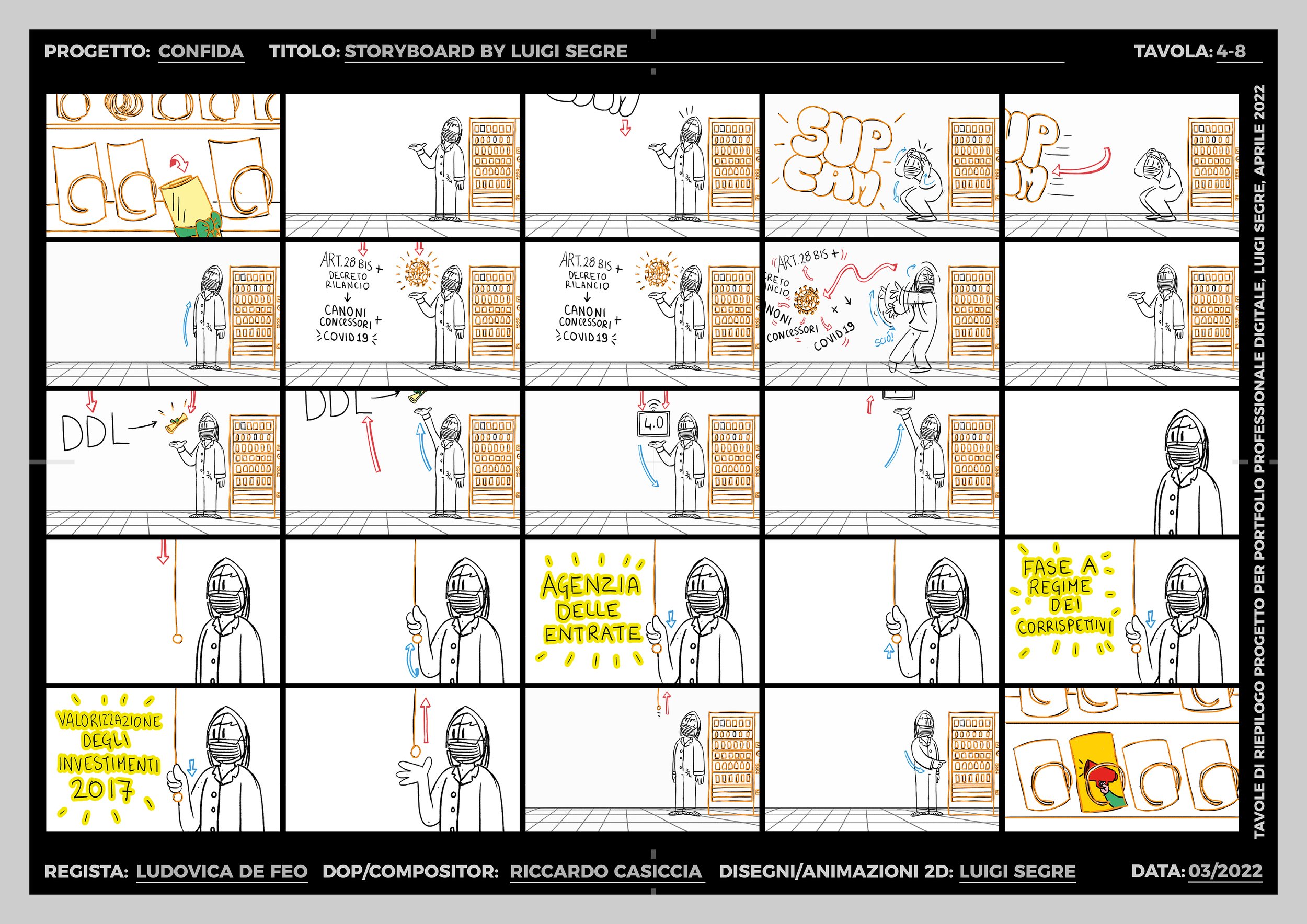
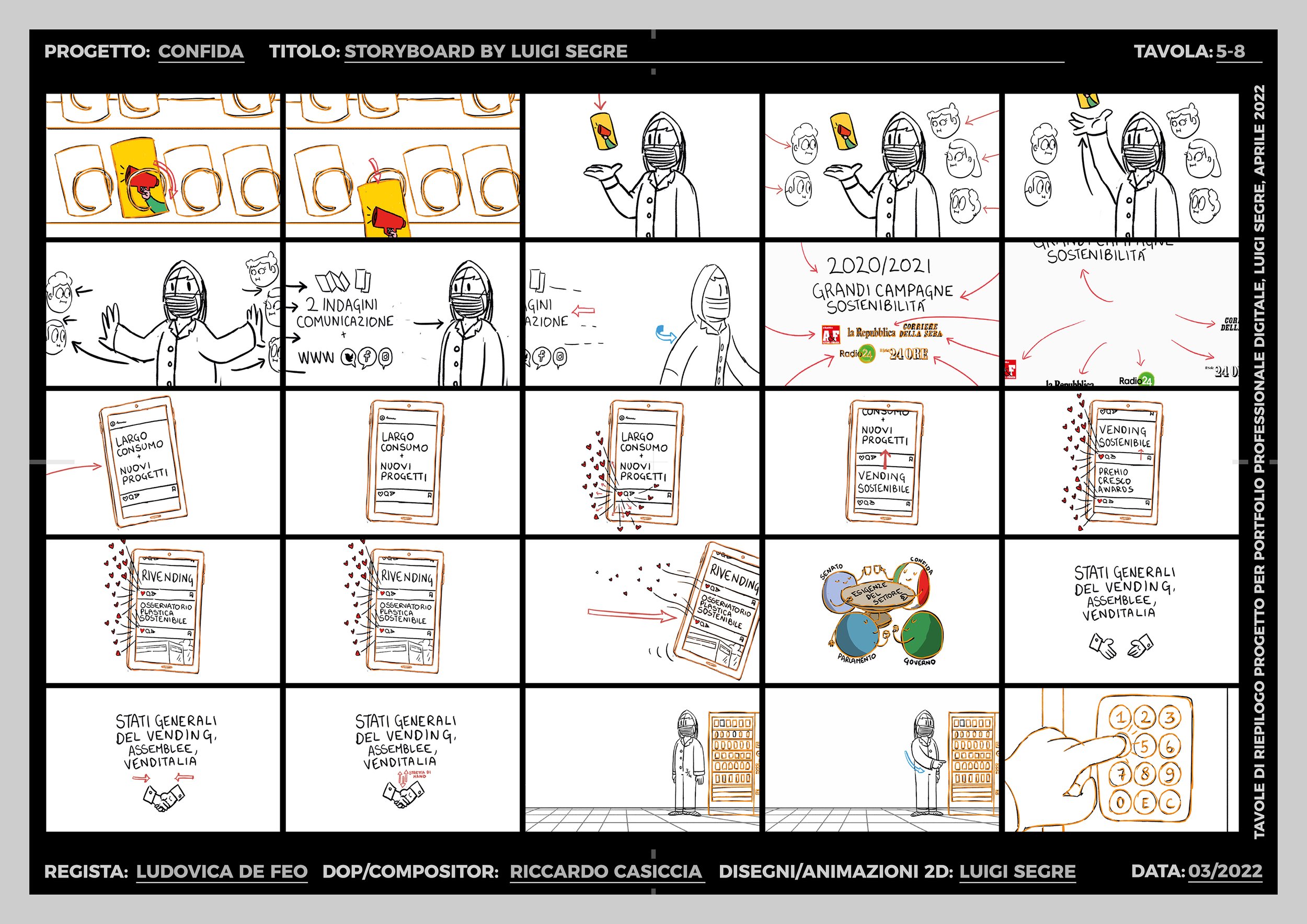
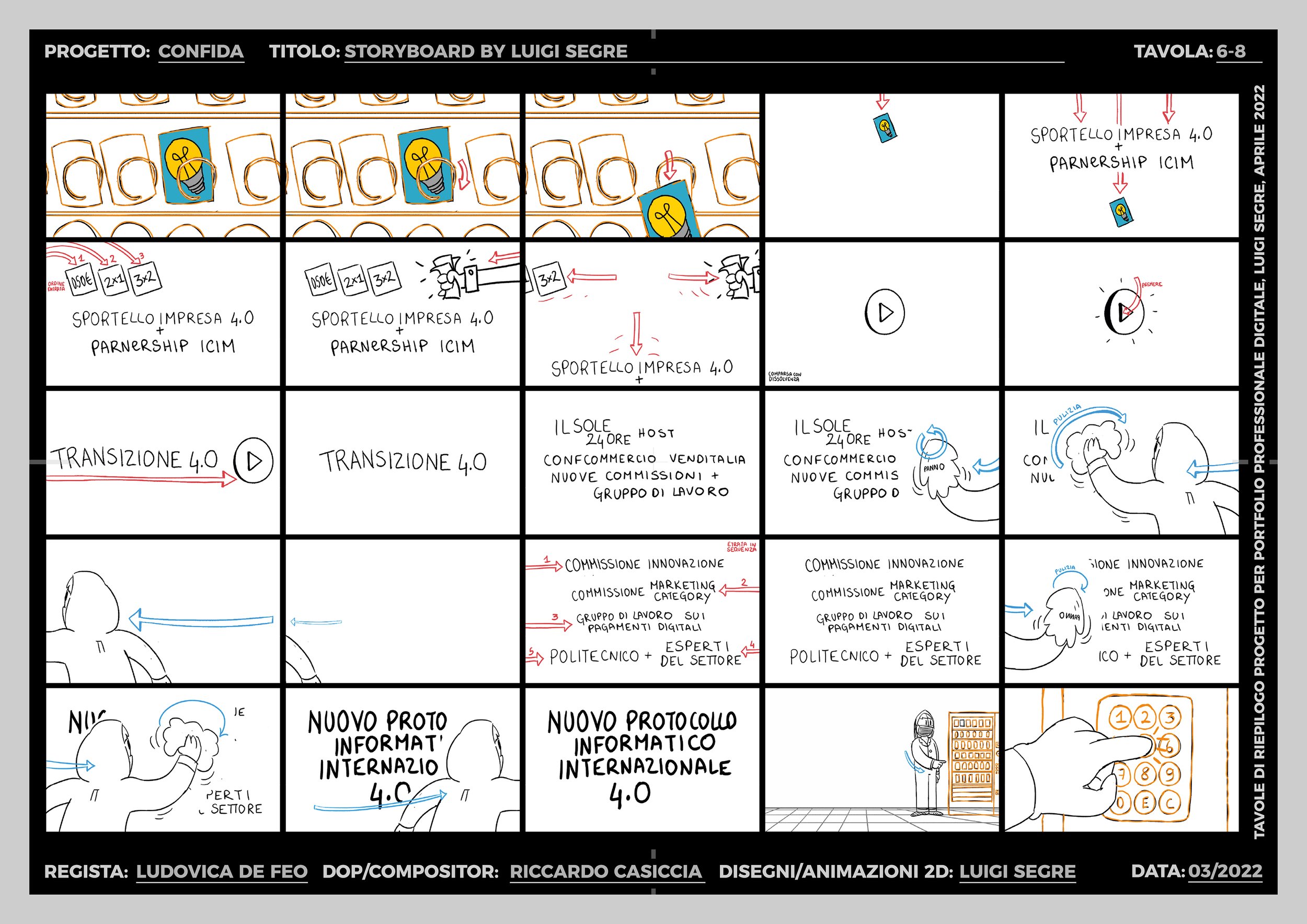
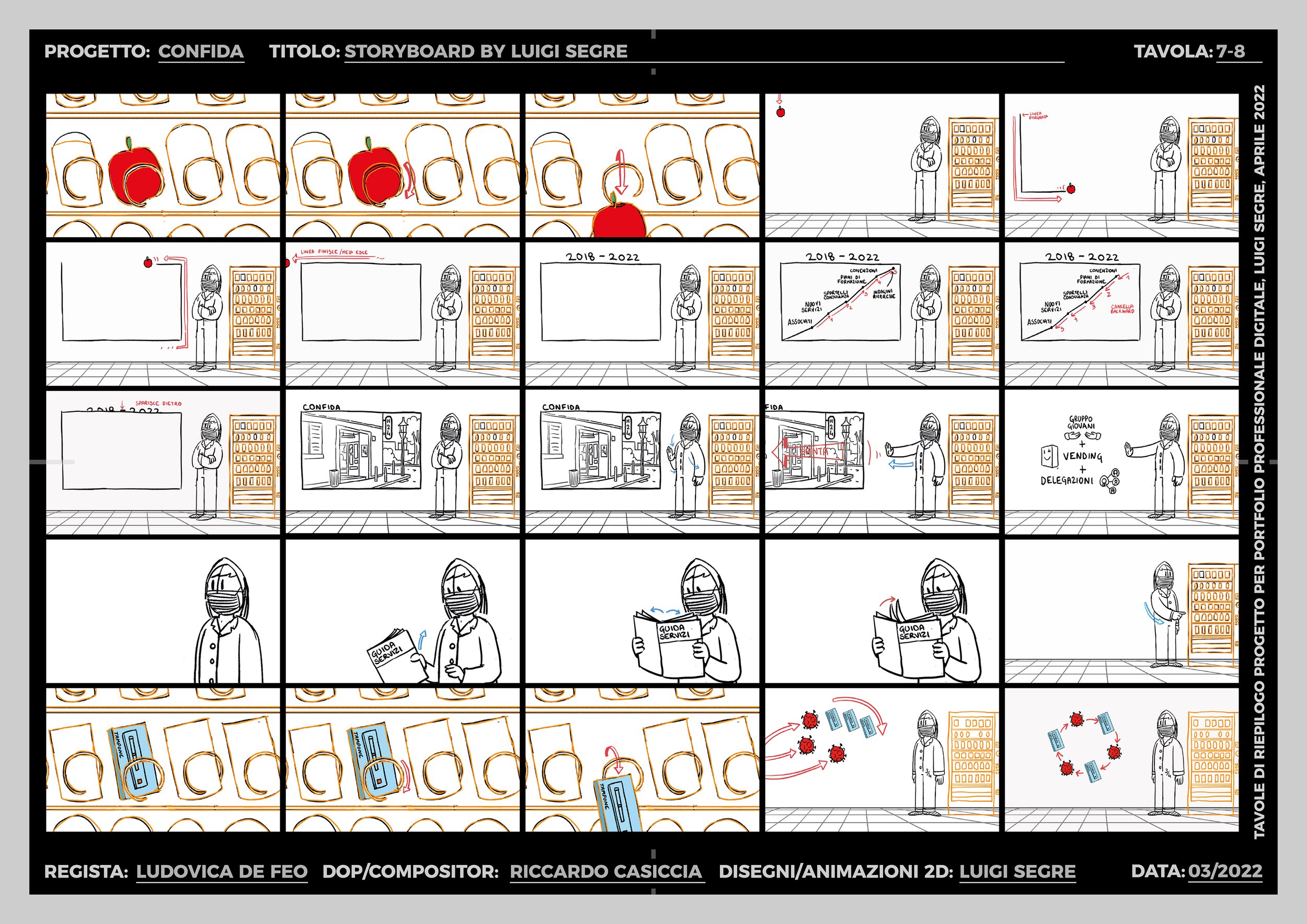
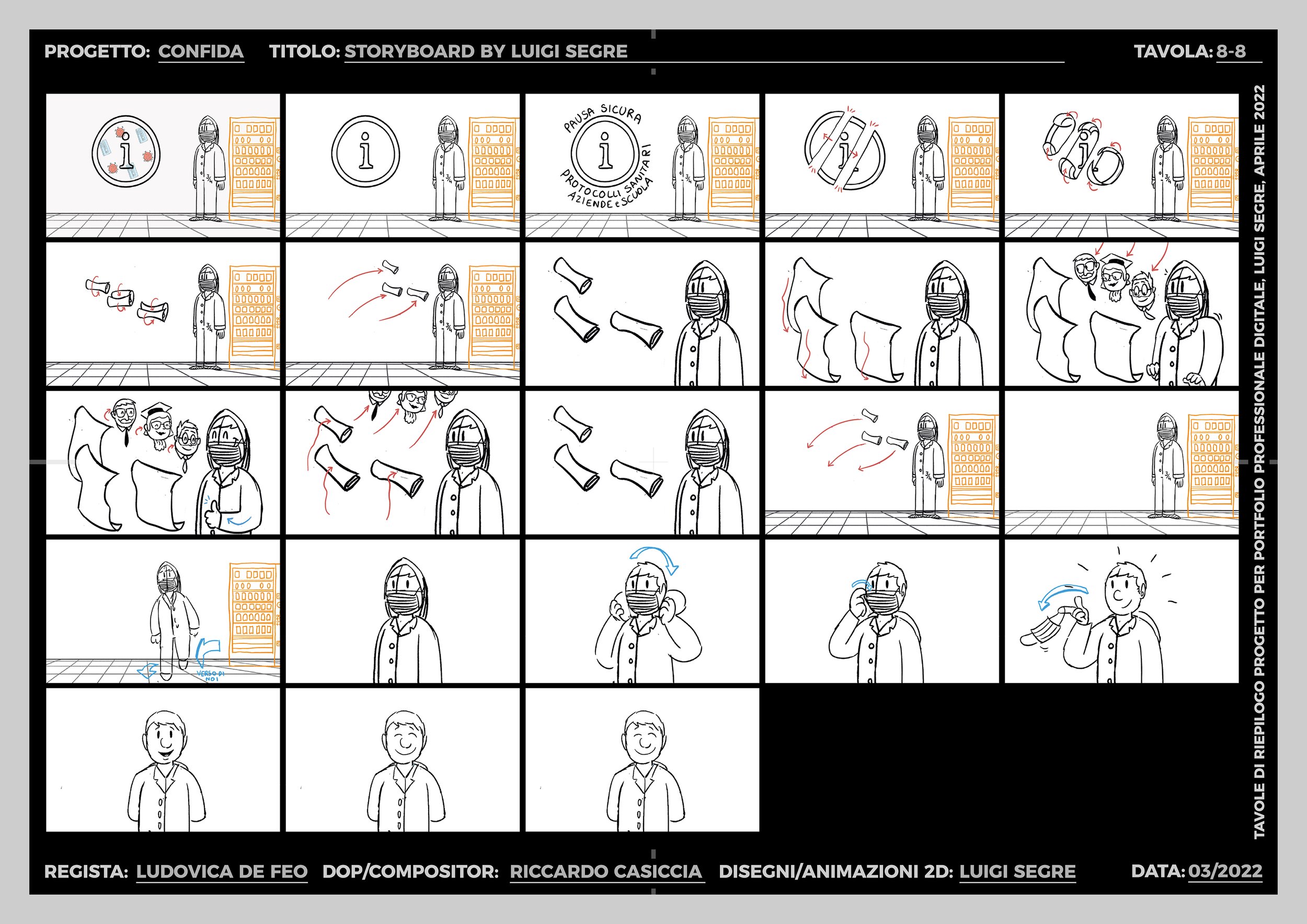
Ora che il lavoro è stato suddiviso per punti è arrivato il momento di fare lo storyboard, o la “tavola della storia”. Che cos’è? e a cosa serve lo storyboard? Semplice! prima di realizzare le animazioni e le sequenze definitive è sempre meglio pre-visualizzare l’intero progetto con degli sketch, bozzetti o anche scarabocchi. Mettere assieme tutti gli sketch crea uno storyboard. Il tutto aiuta a vedere l’intero progetto prima di andare nella produzione effettiva. Si capiscono le inquadrature, si scandiscono i tempi e aiuta sia noi che il cliente a vedere il progetto complessivo. Qui sotto ho predisposto i personaggi abbozzati con delle pose standard - a seguire la vending machine.
Qui, potete sfogliare lo storyboard completo del progetto. Più avanti ci sarà un paragone con lo storyboard e il video finalizzato ;)








Produzione
Testi a mano libera
Dopo aver condiviso lo storyboard al cliente con tutti i testi definitivi ora comincia la produzione vera e propria! Da lato mio (Luigi Segre), al fine di ricreare i testi animati in linea per il cliente, ho analizzato il loro sito web e ho richiesto la loro palette colori. In questa scheda, ho scelto il pennello* più adatto (con le relative dimensioni) per disegnare tutto. I titoli, rispetto ai disegni (vedi paragrafo successivo per i disegni) hanno una dimensione più grande o più piccola. È importante stabilire all’inizio del progetto queste scelte per poter mantenere omogeneità all’occhio dello spettatore.
*il pennello è uno strumento digitale che simula un pennello reale e viene utilizzato sui programmi di grafica (come Photoshop o Clip Studio Paint). Ci sono pennelli di vario genere che simulano la china o l’effetto dell’acquerello. Si possono creare anche pennelli personalizzati di varie forme o dimensioni.
Ora, non resta che realizzare l’effetto del tremolio sui testi. Quindi, prima scrivo i testi al computer come reference, poi realizzo 3 livelli del testo ricalcando tutto e aggiungendo il colore.
Et voilà! Qui il risultato dei testi tremolanti ;)
Disegni/loghi a mano libera
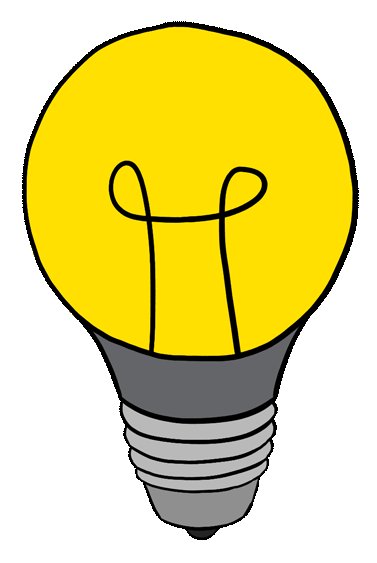
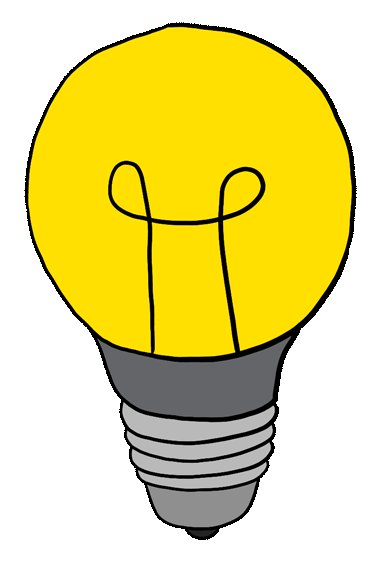
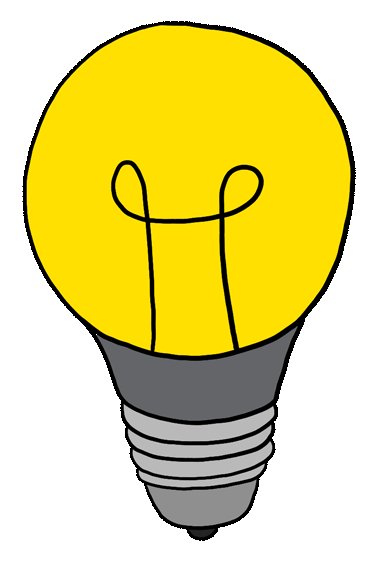
Ora che i testi sono stati impostati, si passa alle animazioni degli oggetti! La base è sempre la stessa: si disegna lo stesso oggetto su tre livelli e si mette in loop. Ma come si fa a trasformare un oggetto in un altro? Con il morphing! Wiii! Anche se la parola morphing è usata principalmente per gli effetti visivi nel cinema, nell’animazione non è nient’altro che una “trasformazione” o “transizione animata”. In questa slide potete vedere come una lampadina si trasforma in una pergamena con la penna. Non ci sono delle regole specifiche per gli effetti della trasformazione - le uniche che bisogna avere in mente sono le regole per poter animare gli oggetti. Le regole (o meglio principi) sull’animazione sono 12. La regola che ho utilizzato in questo caso è: “Straight Ahead action and Pose-to-Pose”. In pratica nel disegno Straight Ahead disegno dalla posa 1 fino all’ultima posa senza avere reference - un disegno continuo. Nel secondo caso, Pose-to-Pose, disegno le pose chiave come reference - quindi se in una sequenza ho un oggetto che dev’essere trasformato da 1 a 24, disegno prima la posa 1, 6, 12, 18, 24 come riferimenti e poi vado a compilare gli “intervalli” o “vuoti” (in inglese gli in-betweens), quindi 2,3,4,5,7,8,9,10,11,13,14,15,16,17,19,20,21,22,23. Nella maggior parte di animazioni ho disegnato straight ahead.
Lampadina in loop.
Trasformazioni della lampadina.
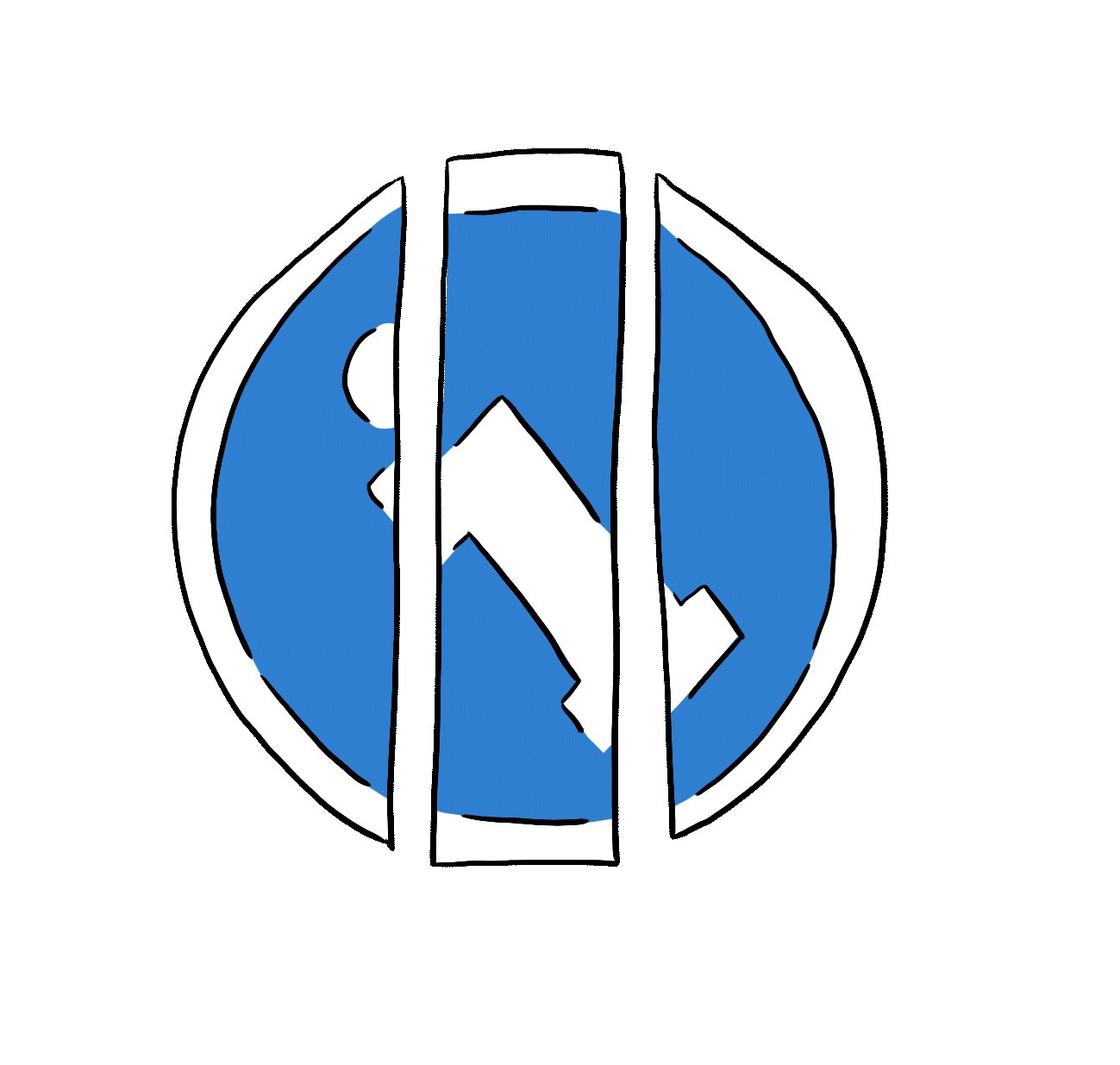
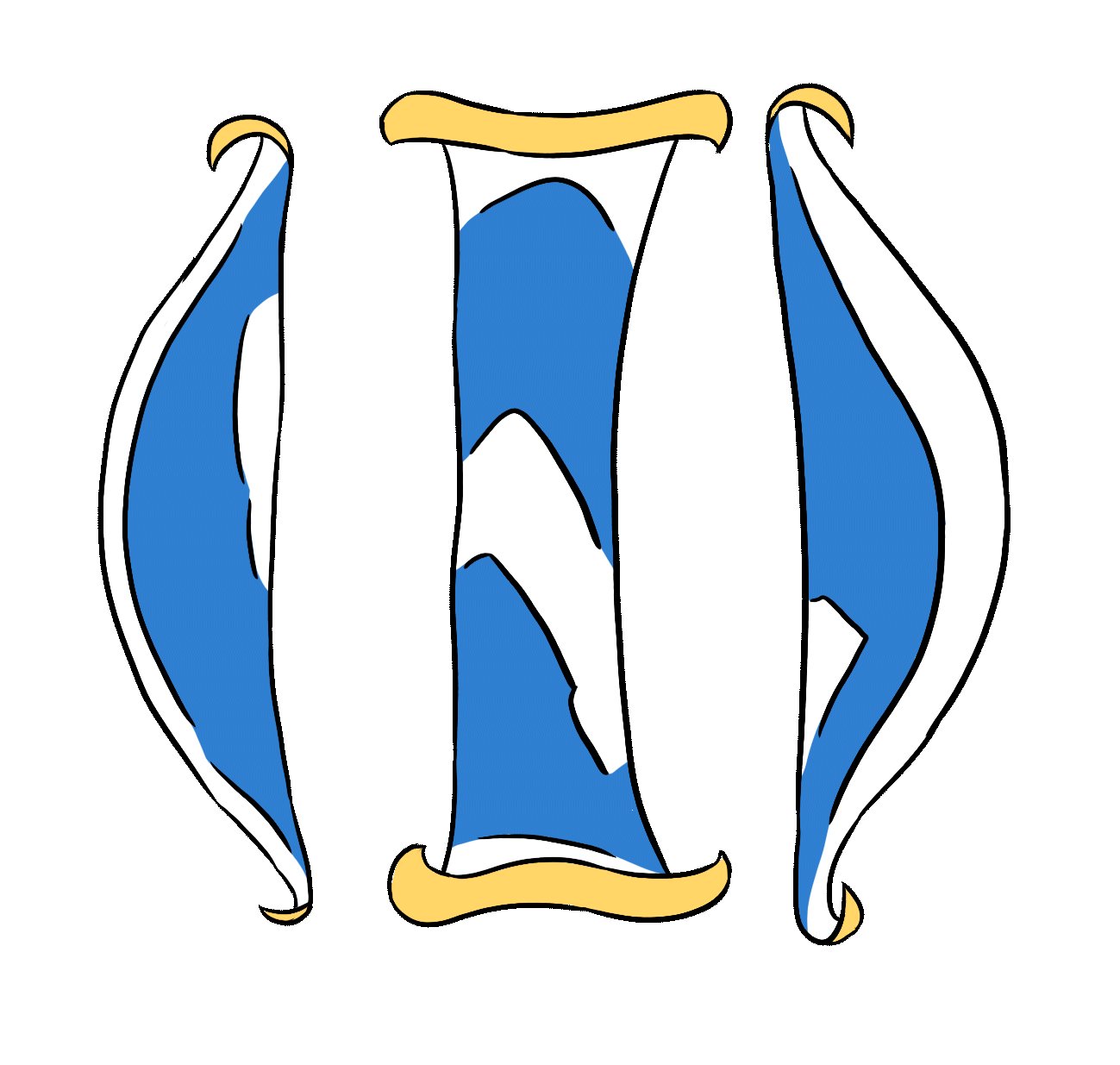
Con l’animazione ci si può soltanto sbizzarrire! Si può fare davvero di tutto! Posso dire di essermi divertito un sacco a trasformare ed animare tutti questi oggetti! Qui sotto un dettaglio dei disegni realizzati per trasformare dei tamponi Covid in una “i” di “informazioni” - info sign segnaletica turistica. A seguire altre animazioni all’interno del video definitivo.
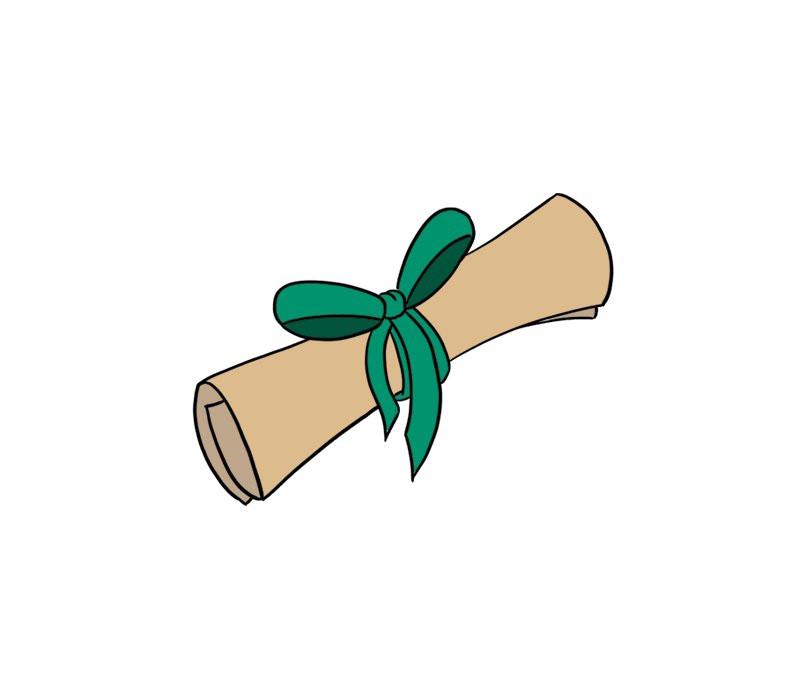
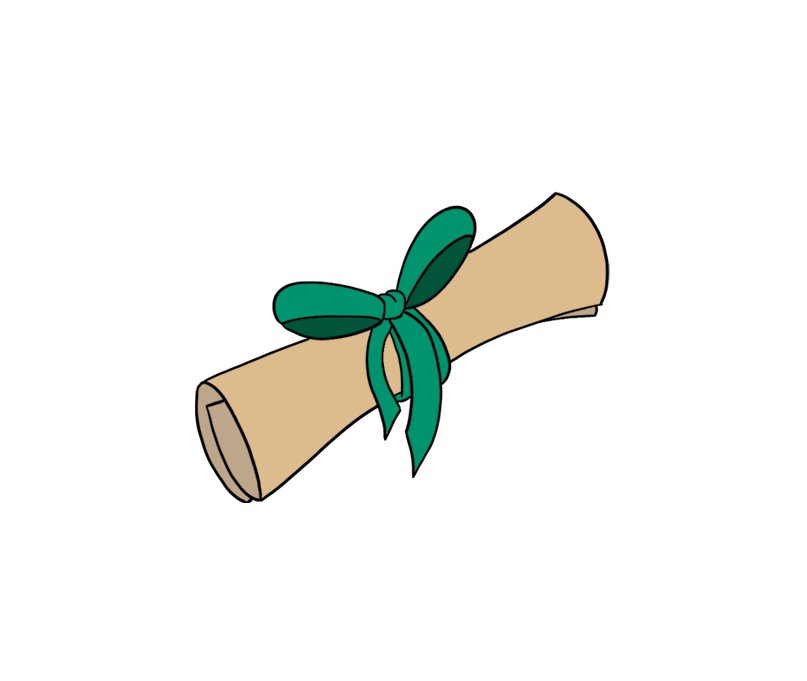
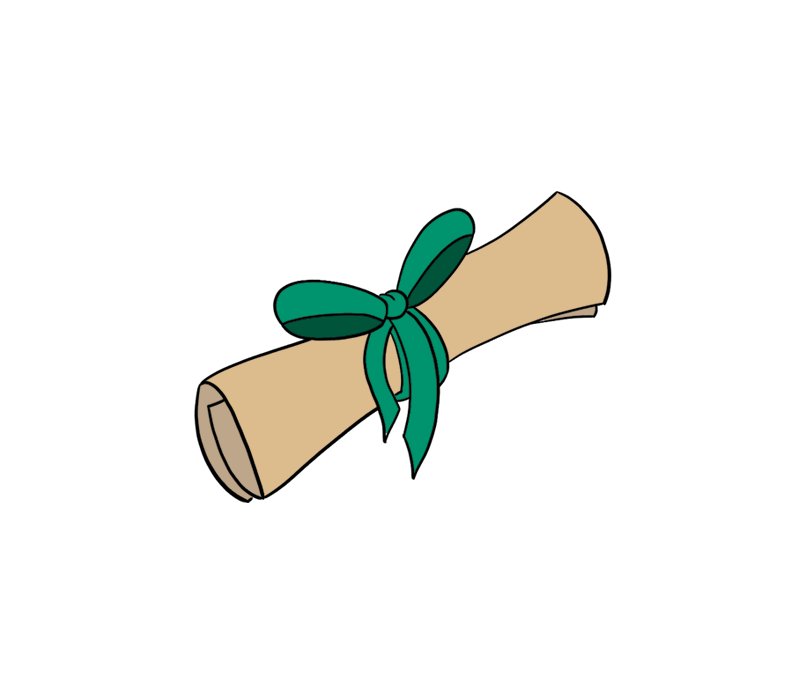
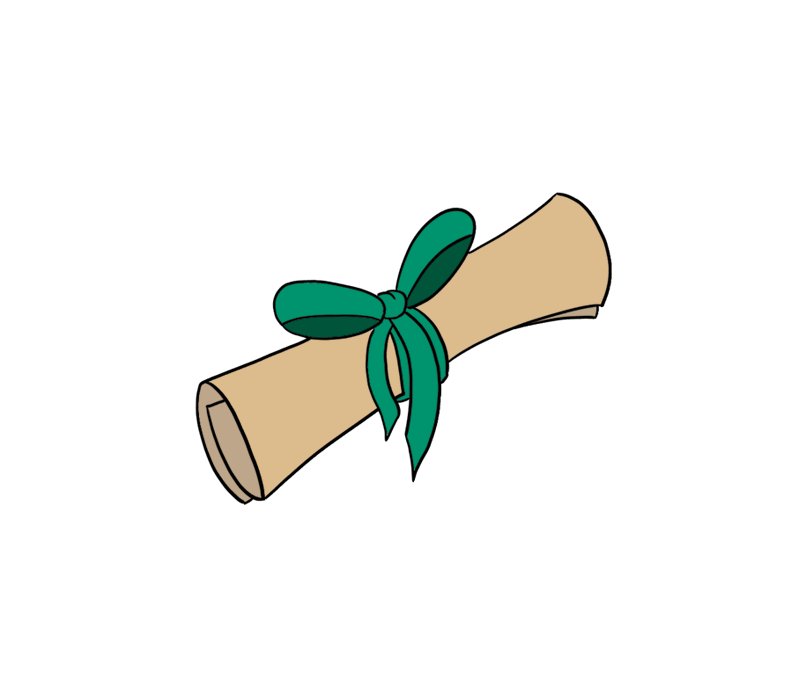
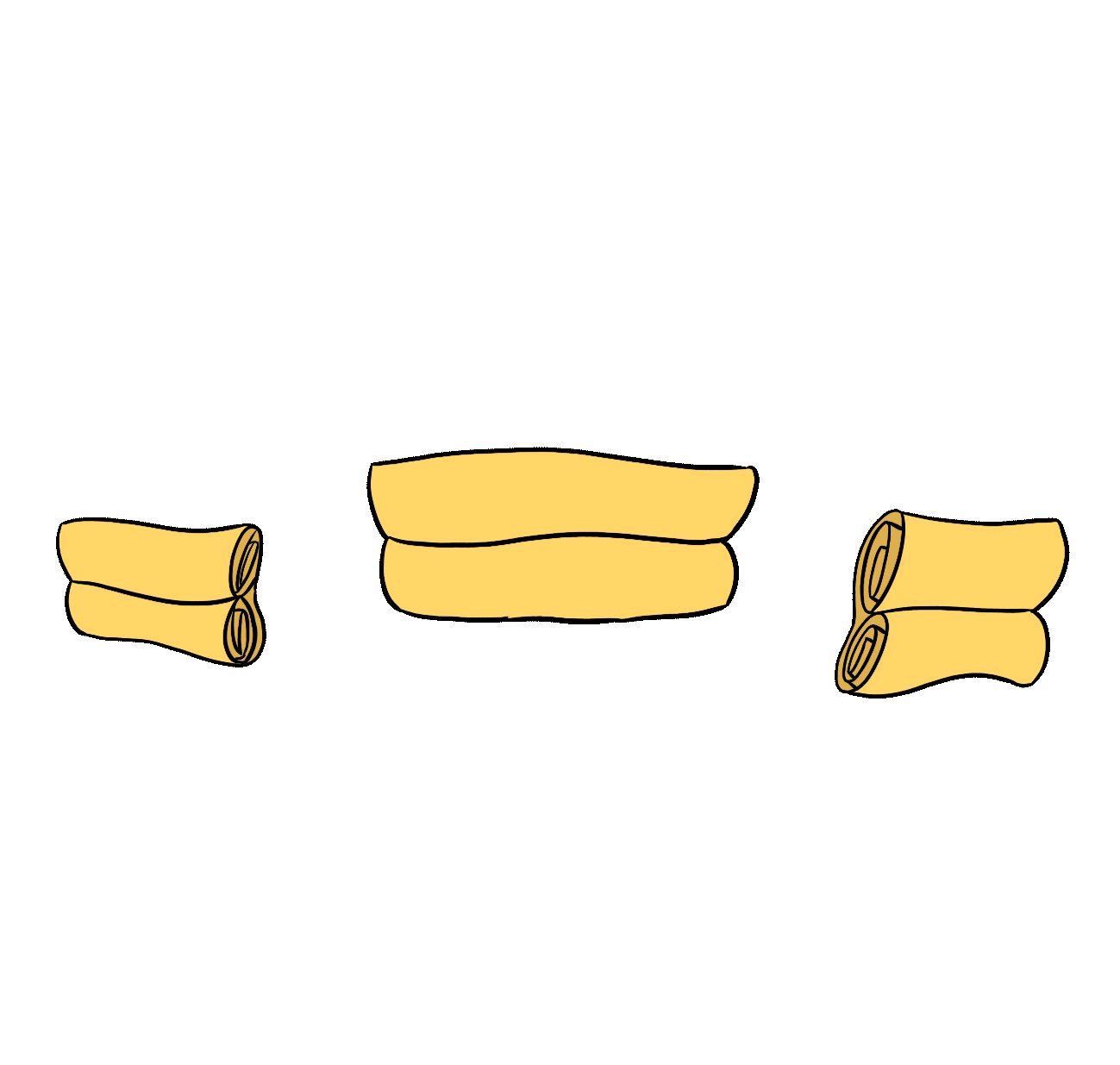
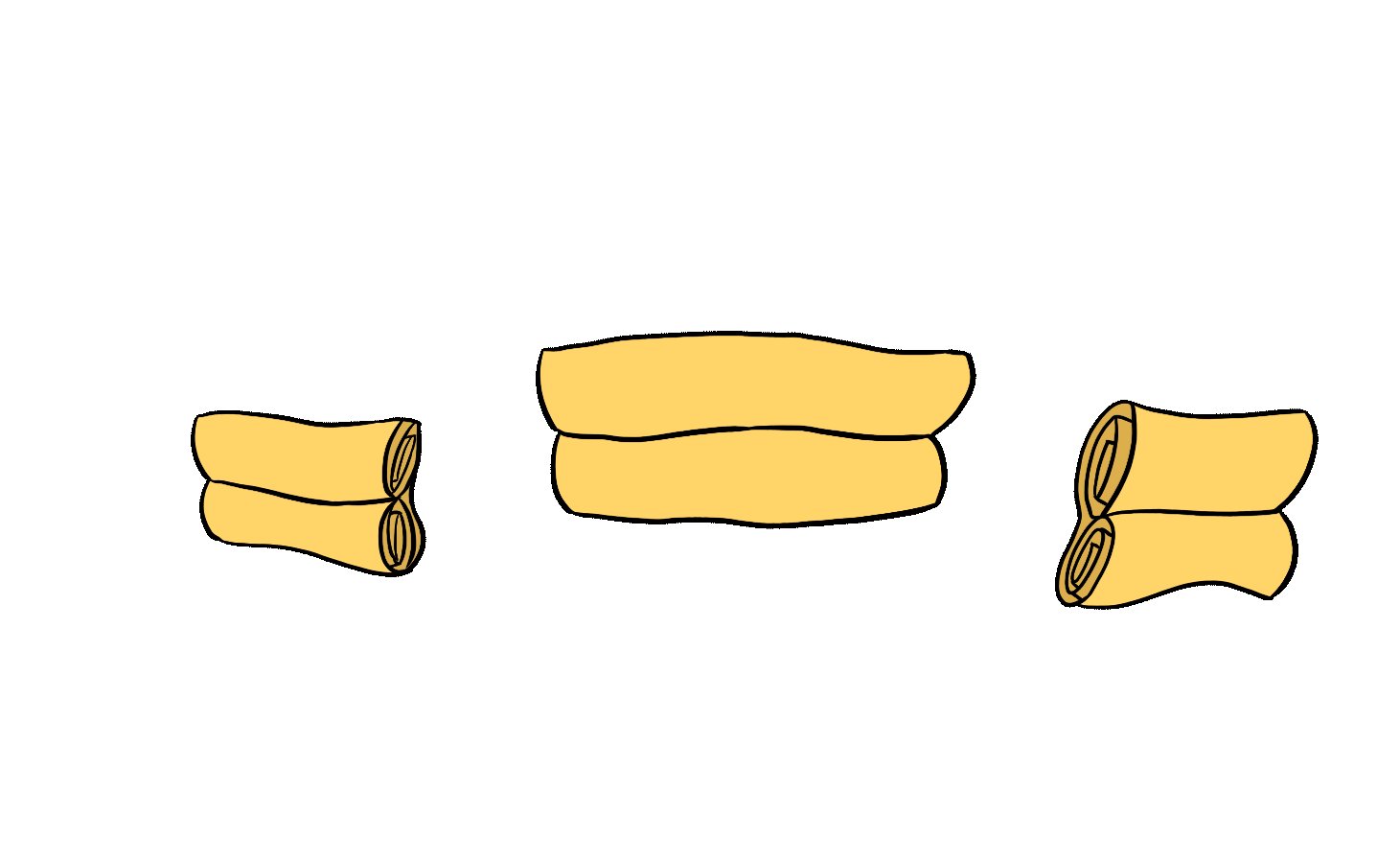
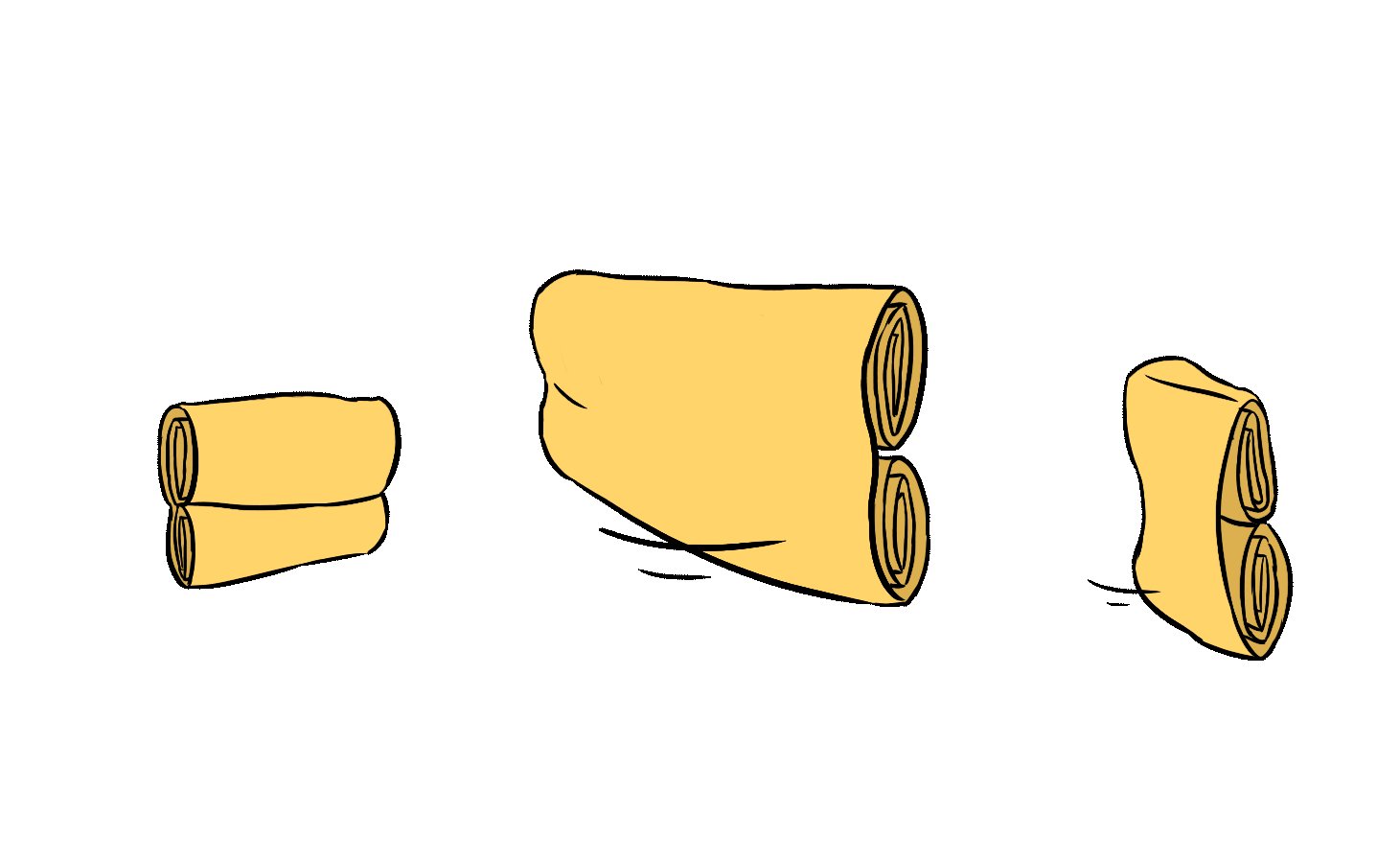
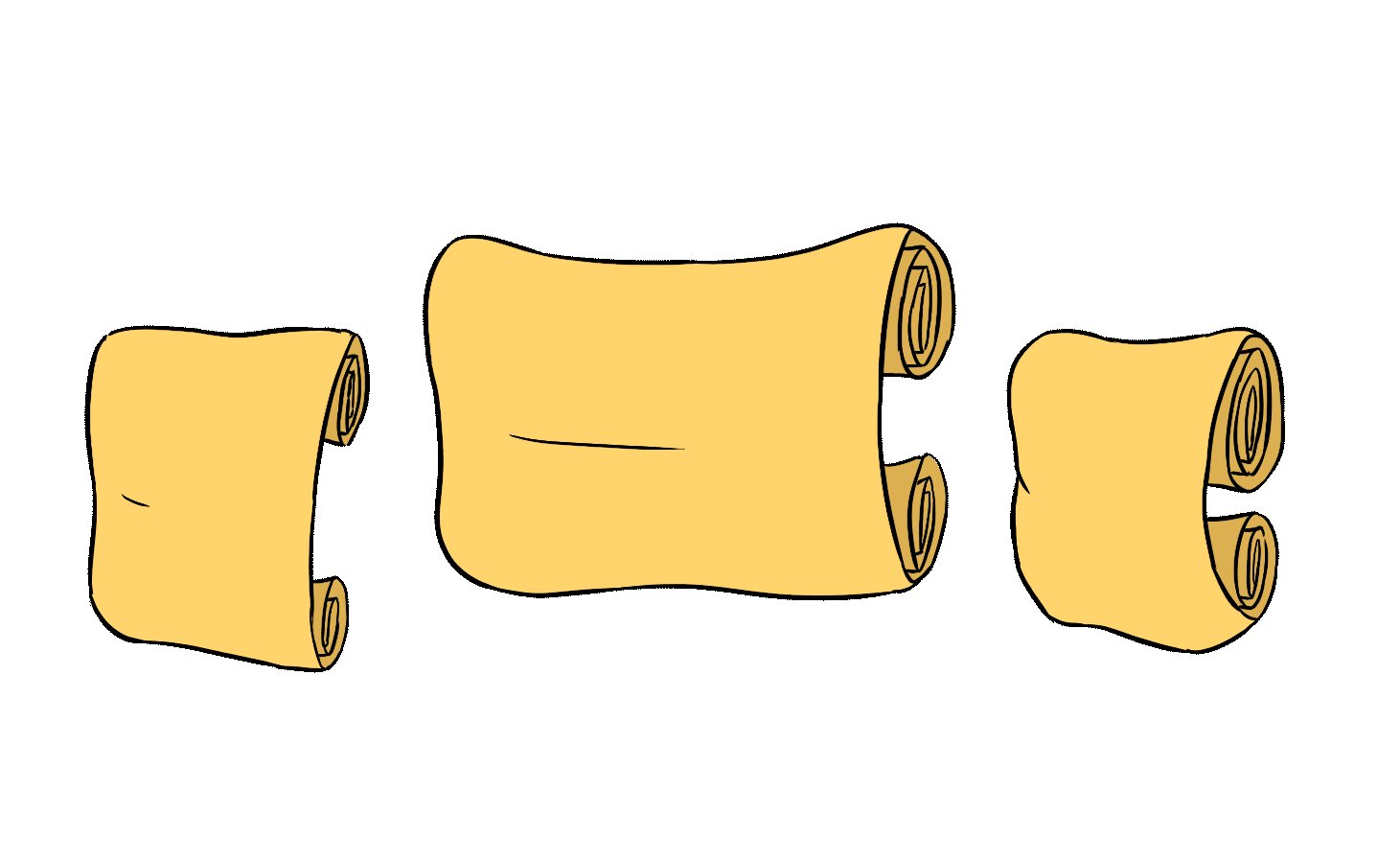
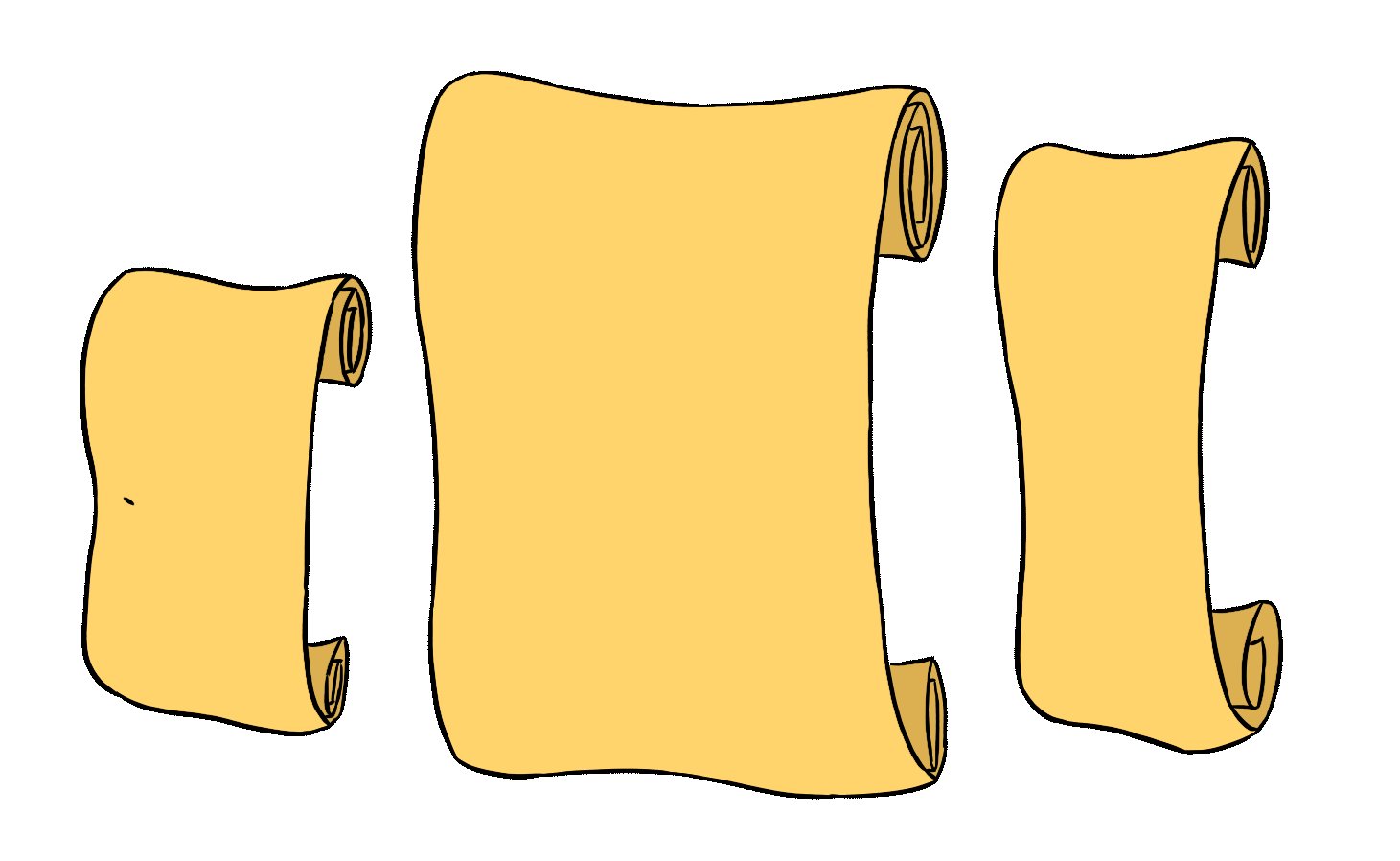
Da info sign a 3 pergamene.
Le 3 pergamene si girano per interagire con il video.
Anche qui, i loghi hanno la loro animazione ;)
Riprese
La nostra sfida nel realizzare il video non è solo l’animazione ma coniugare l’animazione con delle vere riprese, animation e live-action. Forse avete già sentito parlare di questa tecnica con dei film come “Chi ha incastrato Roger Rabbit?” oppure “Space Jam”. Nel nostro caso (meno complesso) abbiamo organizzato una giornata di shooting presso gli studi Rec Distrikt (quartiere Turro Milano).
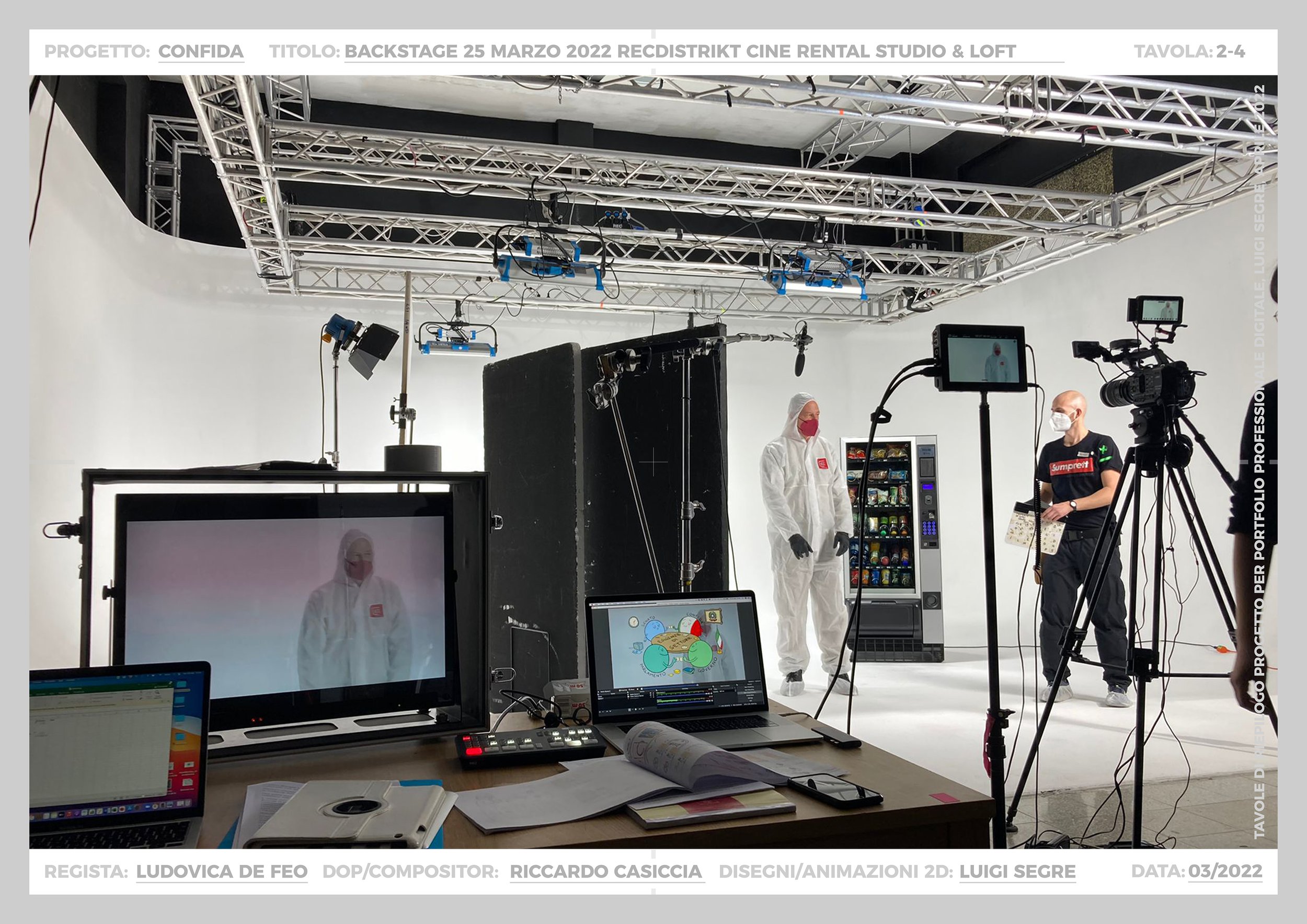
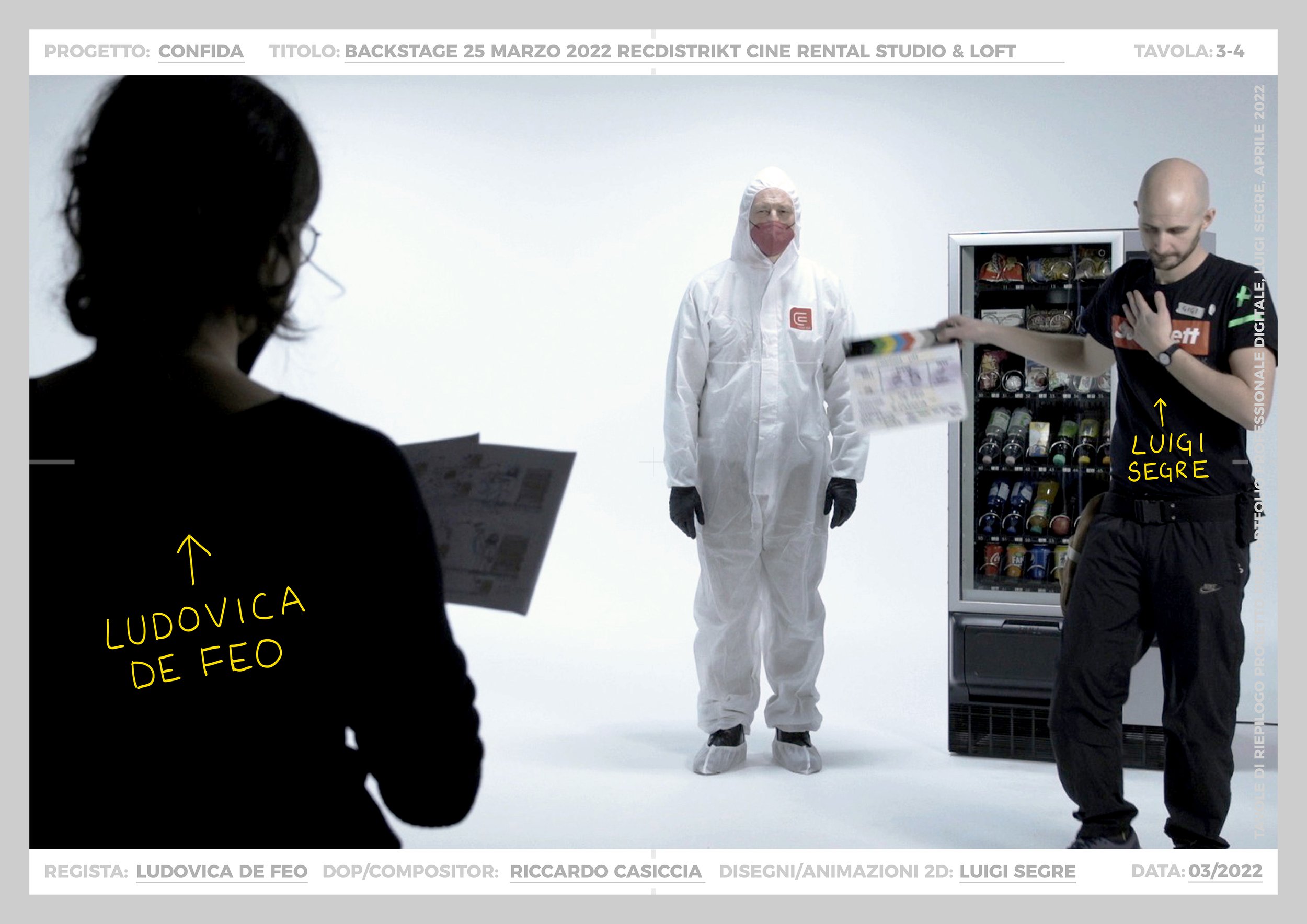
Con un’unica inquadratura abbiamo ripreso l’attore “interagire” con le animazioni già composte (scritte, loghi e animazioni semplici…). In questa slide (qui sotto) potete notare i due schermi: in uno la ripresa effettiva, nell’altro la ripresa con le animazioni sovrapposte - in modo da calcolare i tempi e gli spazi occupati nell’inquadratura. Riccardo Casiccia (dop) ha curato il set con le luci adatte al fine di non avere ombre nello sfondo - oltre a occuparsi dei punti macchina e dell’effettivo look delle riprese - il tutto guidato da Ludovica De Feo (regista).
Fotografie analogiche (pellicola 35mm) scattate da Ludovica De Feo.
Ricordate quando vi ho parlato dello storyboard ad inizio pagina? Durante le riprese è stato seguito inquadratura per inquadratura. Qui potete vedere un paragone con le scene disegnate e le riprese effettive.
Post-Produzione
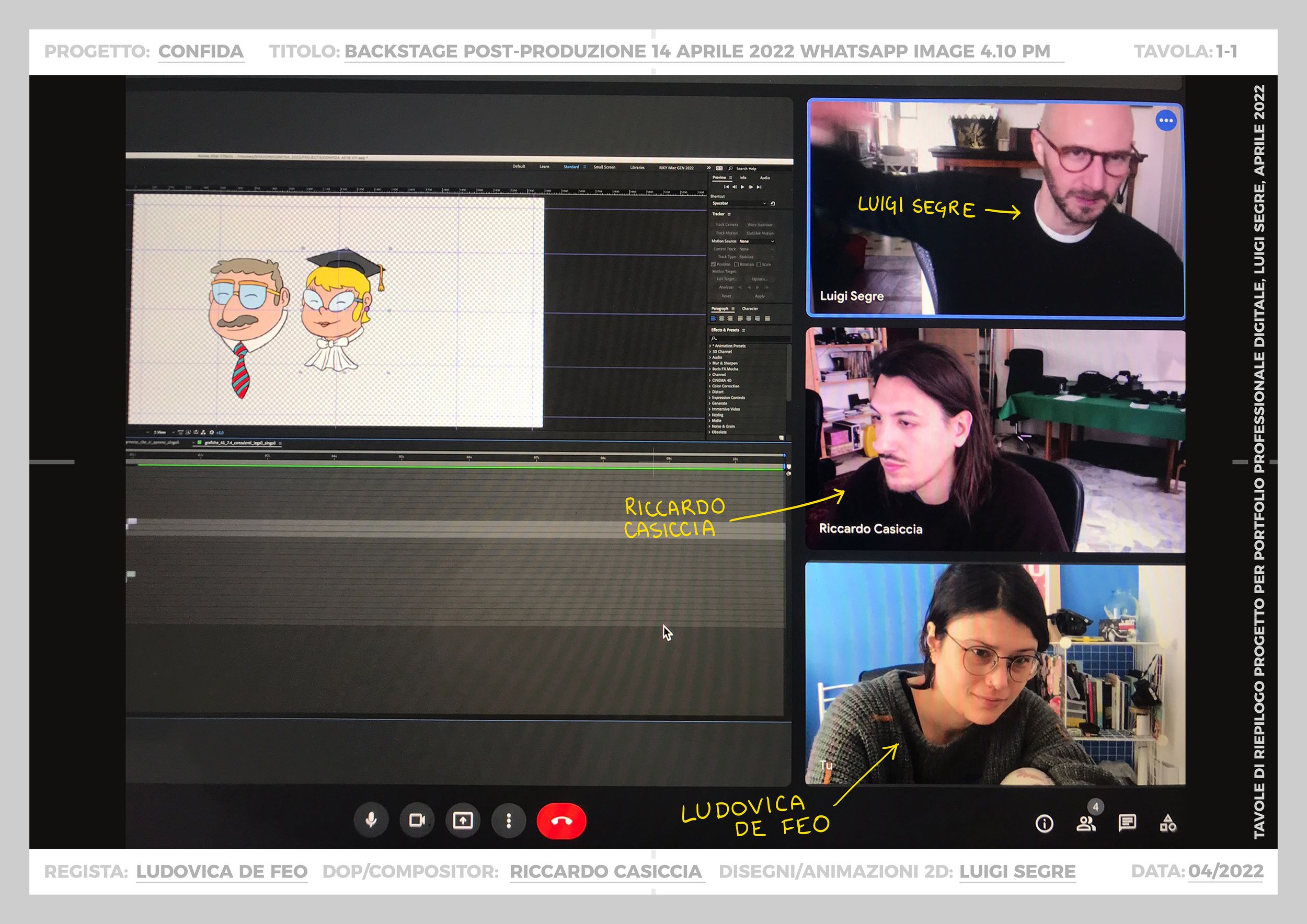
Ora che abbiamo gran parte delle animazioni e concluso le riprese possiamo passare alla fase finale del progetto: la post-produzione. Qui c’è l’assemblaggio di tutto: scritte, loghi, riprese, voice over, color-correction… e per quanto riguarda l’animazione non resta che creare le animazioni “sopra” le riprese (vedi slide successiva). Abbiamo gestito questa fase completamente da remoto. Per settimane ci aggiornavamo sul work in progress del progetto - qui sotto Riccardo Casiccia mostra il compositing delle animazioni.
Per animazioni “sopra” le riprese, intendo disegnare effettivamente sopra le riprese! Qui sotto la vending machine “prende vita”.
Ora che la vending machine ha preso vita, andiamo per “punti” :) Qui abbiamo fatto un’inquadratura continua dove l’attore ha premuto in sequenza i numeri dall’1 al 6. Dopo di che è stata “scontornata” la mano e “messa sopra” la vending machine disegnata - poiché la vending machine nel video finale è un disegno. Non a caso abbiamo scelto di usare i guanti neri - in modo che la fase di scontorno risultasse più semplice sia per noi che per il programma.
Qui cominciano le animazioni più complesse - con un effettivo movimento nello spazio e non solo il tremolio. Abbiamo fatto delle riprese di prodotti reali che cadono dalla vending machine come reference per l’animazione; dopo di che ho ricostruito a mano l’animazione degli oggetti che cadono. Per aiutarci abbiamo effettivamente inserito all’interno della vending machine una scatola di una lampadina, una mela, dei tamponi covid etc… questo è il risultato ;)
In queste animazioni, invece di usare la tecnica Straight Ahead ho usato l’animazione Pose-to-Pose. Quindi ho disegnato prima delle pose “chiave” (key-frames) e dopo ho disegnato gli “intervalli” o “vuoti” (in-betweens). La scelta di questa tecnica dipende dalla complessità e dai tempi di consegna (che orami stringevano) - non potevo permettermi di arrivare a 3/4 dell’animazione e poi rendermi conto che non funzionava - è meglio andare per “punti” e scandire bene gli spazi.
Consegna
Questo progetto ci ha impegnato diverse settimane per lo sviluppo e per la pre-produzione, per poi passare alla produzione effettiva che ci ha impegnato poco più di un mese. Abbiamo realizzato un video che scorre veloce e funziona molto bene (6 minuti gente!). Abbiamo rispettato i feedback del cliente e il budget. Potevano andare storte un sacco di cose, ma da professionisti siamo riusciti a gestire tutto il lavoro senza intoppi (oltre che a divertirci tutti assieme). Il cliente e l’agenzia erano molto soddisfatti del risultato (come anche noi). Grazie Confida e grazie a tutto il super team! :-)
Credits
Regista, Creatività, Script, Editing: Ludovica De Feo
DOP/Compositor: Riccardo Casiccia
Disegni/Animazioni 2D: Luigi Segre
Comunicazione e Direttrice di Produzione: Giorgia Monti
Attore: Gianni Santoro
Voice Over: Xelex, voce di Luca
Cliente: Confida Associazione Italiana Distribuzione Automatica
Agenzia: Movi&Co. Connecting Creativity
Service & Studio: Rec Distrikt Cine Service Studio & Loft
Video realizzato a Marzo/Aprile 2022
Vuoi trasformare la tua idea in qualcosa di visivo e unico?
Hai bisogno anche tu di un video B2B fatto bene? Vuoi anche tu un sacco di super animazioni, compositing e creatività alle stelle con una regista sul pezzo? Scrivi a questa e-mail!